Quando falamos em acessibilidade dos sites Web referimo-nos à prática de conceber e desenvolver sites que garantam a possibilidade de ser utilizados pelo maior número possível de pessoas, independentemente das suas capacidades ou deficiências.
Por exemplo, construir o seu site Web de forma a que as pessoas com deficiência visual o possam utilizar.
O que é o WCAG?
A Web Content Accessibility Guidelines (WCAG), sigla que em português significa Diretrizes de Acessibilidade para Conteúdo Web, é um conjunto de normas internacionais elaboradas pelo W3C (World Wide Web Consortium).
Criadas em 1998, as WCAG têm o objetivo de tornar a web acessível a todos, independentemente das suas capacidades físicas, sensoriais ou intelectuais.
Vários países adotaram as WCAG como referência para políticas públicas de acessibilidade digital, incluindo Portugal.
Apesar de não haver uma lei específica para WCAG em Portugal, alguns documentos orientadores do Governo português fazem referência às WCAG.
Para quem já ouviu também falar da ADA, é necessário ressaltar que WCAG não é exatamente o mesmo que ADA (Americans with Disabilities Act), a Lei dos Americanos com Deficiência.
ADA é uma lei específica dos Estados Unidos que proíbe discriminação contra pessoas com deficiência.
WCAG, por outro lado, é um conjunto de recomendações técnicas para tornar a web acessível a todos.
Adotando as WCAG, cria-se um ambiente online mais inclusivo, permitindo que todos possam usufruir plenamente dos recursos e serviços oferecidos na web

Falando das Diretrizes
Estas diretrizes abrangem um vasto leque de recomendações de como tornar o conteúdo Web percetível, operável, compreensível e robusto.
Estes são realmente os 4 princípios fundamentais e que são a base de todas as diretrizes WCAG, atualmente na versão 2.1 desde setembro de 2023:
- Perceptível: O conteúdo da web deve ser percebido por todos os utilizadores, independentemente de suas deficiências sensoriais.
- Operável: A interface do utilizador deve ser operável, ou seja, o conteúdo deve estar acessível e fácil de utilizar por pessoas com deficiências motoras e de navegação.
- Compreensível: A informação e a interface do utilizador devem ser compreensíveis.
- Robusto: O conteúdo deve ser robusto e compatível com uma ampla gama de tecnologias de assistência e ambientes computacionais atuais e futuros.
Cada um destes 4 princípios está dividido em diretrizes.
Por sua vez, para cada diretriz estão disponíveis critérios de atuação específicos ou critérios de sucesso e técnicas informativas que podem ser do tipo suficiente e de tipo aconselhada.
Não é possível listar todos os pontos a respeitar pois a WCAG 2.1 cobre uma vasta gama de áreas, mas poderá consultar tudo que necessita no site sobre acessibilidade do Estado Português.
Vantagens da acessibilidade
Há uma série de razões e vantagens para tornar o seu site Web acessível.
1. Conformidade
Começamos pela conformidade já que em muitos países, existem leis e regulamentos que obrigam à acessibilidade da Web.
Mencionámos acima um dos países, os EUA, em que a Lei dos Americanos com Deficiência (ADA) e as Directrizes de Acessibilidade para o Conteúdo da Web (WCAG) são normas amplamente adoptadas e obrigatórias.
2. Razões éticas
Garantir que os sítios Web são acessíveis reflecte um compromisso com a inclusão e com práticas de design éticas.
Reconhece as diversas necessidades dos utilizadores e respeita o seu direito de aceder a informações e serviços online.
3. Benefícios para o e-commerce
Os sítios Web acessíveis podem chegar a mais público, incluindo pessoas com deficiência.
Isto não só aumenta a base de utilizadores potenciais, como também melhora a experiência do utilizador em geral.
4. SEO
Outro aspeto que beneficia com as boas práticas da acessibilidade é sem dúvida o SEO.
Ao tornar os sites Web mais acessíveis estamos também a ajudar os motores de busca a compreendê-los.
Uma das diretivas da WCAG é ter um, e apenas um Título 1 (H1) em cada página tornando os sites Web mais acessíveis; esta é também uma das boas práticas em SEO que ajuda os motores de busca a compreender o conteúdo de cada página.
Os 4 Princípios da WCAG
Como falámos anteriormente os princípios da acessibilidade da Web incluem a percetibilidade, operacionalidade, compreensibilidade e a robustez.
Mas o que significam cada um destes princípios?
Percetibilidade: O Princípio Básico da Acessibilidade Web WCAG
Percetibilidade é o primeiro princípio das WCAG e garante que a informação e os componentes de um site sejam apresentados de forma clara e facilmente compreensíveis por todos os utilizadores, independentemente de suas capacidades visuais, auditivas ou cognitivas.
Vamos conhecer alguns exemplos práticos do princípio da Perceptibilidade:
- Texto com contraste suficiente: O texto do seu site deve ter cores que contrastem adequadamente com o fundo da página. Por exemplo, evite texto em tons de cinza-claro sobre fundo branco, pois dificulta a leitura para pessoas com problemas visuais.
- Imagens com texto alternativo: Imagens que transmitem informações relevantes devem ter uma descrição em texto alternativa (texto alternativo), ajudando as pessoas com deficiência visual a entenderem o conteúdo da imagem pois este texto alternativo é lido por leitores de ecrã.
- Conteúdos multimídia com legendas e transcrições: Os vídeos e arquivos de áudio devem oferecer legendas descritivas e transcrições do conteúdo falado, beneficiando pessoas surdas ou com deficiência auditiva.
- Redimensionamento de texto: O texto deve permitir ampliação sem perder a legibilidade, auxiliando pessoas com pouca visão.
Princípio da Operacionalidade WCAG: Tornando o site controlável
O segundo princípio das WCAG é a Operacionalidade que garante que os utilizadores possam operar todos os elementos de uma página web, e navegar por ela, utilizando diferentes interfaces, como teclado, rato ou dispositivos de comando de voz.
Exemplos de como garantir a Operabilidade no seu site:
- Teclado para navegação: Todas as funcionalidades do site devem estar acessíveis através do teclado, sem necessidade de usar o rato. Isso é fundamental para pessoas com deficiência motora.
- Atalhos de teclado: Atalhos de teclado comuns, como “TAB” para mudar o foco e “ENTER” para ativar, devem funcionar corretamente
- Elementos com identificações claras: Cada elemento da página deve ter um rótulo claro e descritivo, permitindo que tecnologias assistidas, como leitores de ecrã, interpretem o conteúdo. Falamos também de formulários e componentes interativos que devem ter etiquetas descritivas, facilitando a compreensão da sua função.
- Evitar conteúdo intermitente: Flash intermitente ou conteúdo que se atualiza automaticamente pode causar crises epiléticas em alguns utilizadores. Permitir que o utilizador pause ou desative este tipo de conteúdo é uma boa prática.
- Tempo suficiente para leitura e uso: Conteúdos que desaparecem rapidamente ou exigem respostas imediatas devem dar tempo suficiente para o utilizador processar a informação e poder interagir.
Compreensibilidade WCAG: Informação clara e simples para todos
O terceiro princípio das WCAG é a Compreensibilidade. Este princípio garante que a informação e a estrutura da página web estejam claros e bem organizados, facilitando a sua compreensão por utilizadores com diferentes níveis cognitivos e de literacia.
Veja algumas dicas para tornar os sites compreensíveis:
- Linguagem simples e objetiva: Evitar jargões técnicos e frases complexas. Usar termos comuns e construção de frases acessíveis.
- Estrutura clara: Organizar o conteúdo de forma lógica, com títulos, subtítulos e separações bem definidas.
- Texto alternativo descritivo: Imagens complexas devem ter descrições detalhadas, explicando o seu conteúdo.
- Instruções claras: Fornecer instruções passo a passo, fáceis de entender, para formulários e processos interactivos.
- Significado preciso: Atribuir um significado claro a abreviaturas e siglas, explicando-as na primeira utilização.
- Suporte à leitura: Permitir a ampliação do texto e oferecer alternativas em texto para conteúdos multimédia.
Princípio da Robustez: Conteúdo robusto e atualizável
O último princípio das WCAG é a robustez ou melhor conteúdo robusto.
Neste princípio o conteúdo deve ser suficientemente robusto de forma a poder ser interpretado por uma ampla variedade de agentes de utilizador.
Os conteúdos devem ser compatíveis com as ferramentas actuais e futuras dos utilizadores, incluindo as tecnologias de assistência.
Podemos mencionar como exemplos:
- Evitar tecnologias ultrapassadas: Tecnologias antigas podem não funcionar bem com leitores de ecrã e outros programas utilizados por pessoas com deficiência. Mantenha-se atualizado com as tecnologias web atuais.
- Utilize código semântico: Utilize etiquetas HTML corretamente para identificar diferentes partes da sua página, como cabeçalhos, parágrafos e tabelas. Isso permite que as tecnologias assistidas interpretem melhor o conteúdo.
Tecnologia e conteúdo
Para que todos esses princípios possam ser cumpridos e as diretrizes que os compõem, há dois aspectos que são importantes e que devem se acautelados separadamente e em conjunto.
Falamos da tecnologia utilizada e do conteúdo dos sites Web.
Felizmente muitas das plataformas e editores de páginas já utilizam a tecnologia necessária para a acessibilidade incorporada.
Não há necessidade de quaisquer trabalhos de codificação ou CSS extra, no entanto quando desenhamos uma página é da nossa responsabilidade o conteúdo e o design.
Falemos por exemplo de duas das plataformas para lojas online mais utilizadas: o Shopify e o Woocommerce com o WordPress como núcleo base.
De acordo com as informações no site da Shopify a plataforma segue as WCAG no que diz respeito ao seu desenvolvimento.
Pode ler sobre este assunto na página relatório de conformidade de acessibilidade da Shopify – edição WCAG.
No entanto, no que diz respeito aos temas personalizados, a acessibilidade depende de quem desenvolve o tema Shopify e os conteúdos. Poderá ler mais no guia para a acessibilidade dos temas no site da Shopify.
Da mesma forma, o núcleo do WordPress e os temas oficiais seguem as WCAG de acordo com a WordPress.org.
Mas para temas de terceiros, a acessibilidade depende de quem desenvolve os temas e respetivos conteúdos.
No sentido de apoiar as boas práticas “impostas” pelas WCAG, a organização WordPress propõem um plugin que ajuda com uma variedade de problemas comuns de acessibilidade em temas WordPress, embora a maioria dos problemas de acessibilidade não possa ser resolvida sem alterar diretamente o tema.
O WP Accessibility adiciona uma série de funcionalidades de acessibilidade úteis com um mínimo de configuração ou conhecimento especializado.
O mesmo se passa da parte de alguns dos criadores de temas como o Elementor que segundo diz é só necessário fornecer conteúdo acessível e este conhecido plugin do WordPress faz o resto. Não deixa, no entanto, de alertar para algumas boas práticas para que os conteúdos sejam mais acessíveis.
Algumas dicas de boas práticas
Aqui ficam alguns pontos que deve respeitar
Estrutura dos títulos
Certifique-se de que a sua estrutura de títulos é clara e bem definida.
Antes de criar a sua página, tente dividir o conteúdo em diferentes tipos de títulos.
Por exemplo, se o seu conteúdo tiver categorias, subcategorias e tópicos, as categorias são identificadas como H2, as subcategorias como H3 e os tópicos como H4.
Outros elementos ou “widgets” devem também conter títulos que os identifiquem.
Título principal
Cada página deve ter uma, e apenas uma, etiqueta H1 (Título 1).
É essencial para uma boa acessibilidade e também o mais importante para os motores de busca.
Ligação “Saltar para o Conteúdo”
Ter um botão de saltar para conteúdo que só é visível para leitores de ecrã é muito importante.
Permite que estes leitores avancem para o conteúdo da página com apenas um clique.
Embora esta função funcione com a disposição predefinida em alguns temas, noutros tem de selecionar um elemento específico na página e definir uma ID CSS personalizada de “conteúdo”, para que o leitor o encontre.
Texto alternativo da imagem
Certifique-se de que todas as imagens têm o campo de texto alternativo preenchido.
Tenha em atenção que tanto os leitores invisuais como os motores de busca utilizam o texto alternativo para compreender a imagem, pelo que quanto mais detalhada for a descrição, melhor.
Este é também um dos pontos principais para os motores de busca de imagens, e para o SEO de imagens, portanto é para respeitar.
Elementos de referência semânticos
Os elementos de referência semânticos são etiquetas HTML que contêm informações específicas. Utilize invólucros como elementos de referência nos cabeçalhos e rodapés para ajudar os leitores de ecrã a identificar estas partes do site Web e manter os utilizadores concentrados no conteúdo da página. Marque os cabeçalhos e rodapés utilizando as definições de cabeçalho e rodapé.
Contraste de cores

O contraste de cores é outro elemento importante para tornar os sites Web acessíveis a pessoas com deficiências visuais.
Para as pessoas com baixa visão ou daltonismo, um contraste de cores adequado garante que o texto e os elementos importantes se destacam claramente contra o fundo. Isto aumenta a legibilidade e a compreensão.
É crucial considerar combinações de cores que se adaptem a várias formas de deficiências de visão a cores, garantindo a inclusão e a igualdade de acesso à informação para todos os utilizadores.
Ao dar prioridade ao contraste de cores no design Web, os programadores promovem a acessibilidade e criam uma experiência online mais inclusiva para pessoas com deficiências visuais.
Etiquetas ARIA
As etiquetas ARIA são um conjunto de atributos que fornecem informações adicionais às tecnologias de assistência, como os leitores de ecrã.
Estas etiquetas melhoram a acessibilidade, fornecendo aos utilizadores meios alternativos de compreensão do conteúdo da Web.
Por exemplo, um ícone não é muito útil para as pessoas com deficiência visual, pelo que os criadores devem fornecer uma etiqueta ARIA que descreva ícones, botões e outros elementos visuais.
Como testar a conformidade com as WCAG?
Mesmo cumprindo as melhores práticas sugeridas queremos sempre verificar se estamos de acordo com todas as diretrizes.
As ferramentas de avaliação de acessibilidade, têm como função, testar de forma automática a estrutura do código para verificar se cumpre com as WCAG.
Existem outras ferramentas que ajudam a tomar decisões sobre alguns aspectos do design como por exemplo o contraste das cores.
Fica aqui o endereço da AMA – Agência para a Modernização Administrativa onde pode encontrar algumas dessas ferramentas bem como diretivas de vários fabricantes de software e hardware
Sugerimos duas ferramentas de teste de acessibilidade, uma é uma extensão para os browsers para uma análise rápida e outra diretamente na plataforma colando o URL do site a analisar:
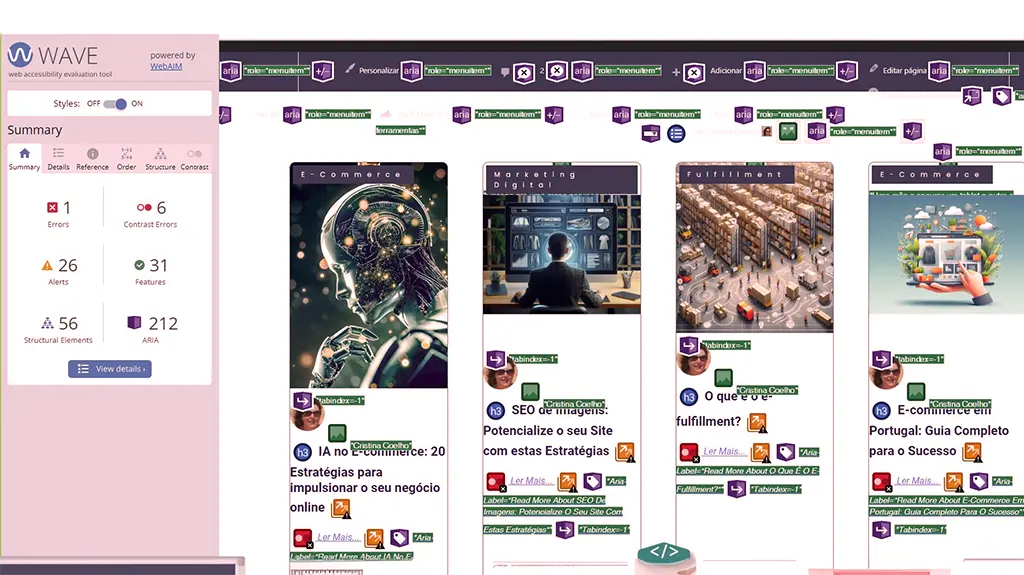
WAVE
A extensão Wave é uma ferramenta de avaliação da acessibilidade da Web desenvolvida pela WebAIM.org.
É instalada como uma extensão e existe quer para o Chrome como para o Edge e Firefox.
Fornece feedback visual sobre a acessibilidade do seu conteúdo Web, injectando ícones e indicadores na página analisada.
Não há nenhuma ferramenta automatizada que possa dizer se uma página cumpre as regras de acessibilidade a 100%, mas a WAVE facilita a avaliação humana e educa sobre as questões de acessibilidade.
Toda a análise é efectuada inteiramente no navegador utilizado, permitindo uma avaliação segura.

Para executar um relatório WAVE, basta clicar no ícone WAVE ou selecionar “WAVE this page” no menu de contexto.
O WAVE já deteta as inconformidades de acordo com as WCAG 2.2. e a sua interface facilita a avaliação humana de muitos outros aspectos da acessibilidade e das Directrizes de Acessibilidade ao Conteúdo da Web e da conformidade com a Secção 508 da ADA.
Access Monitor
O Access Monitor foi desenvolvido em 2009 pela Fundação para a Ciência e a Tecnologia (FCP), gera um relatório bastante simples e com algumas dicas para corrigir os erros encontrados, além de atribuir uma pontuação ao o site de 0 a 10 no que diz respeito á acessibilidade
Permite testar com as duas versões da WCAG a 1.0 e 2.0, mas é recomendável testar sempre com a versão mais atual.
Conclusão
WCAG é a sigla de Web Content Accessibility Guidelines que em português significa Diretrizes de Acessibilidade para Conteúdo Web.
Os princípios e diretrizes da WCAG são um conjunto de recomendações para tornar os sites mais acessíveis a pessoas com deficiências.
Existem quatro princípios fundamentais da WCAG: percetibilidade, operacionalidade, compreensibilidade e robustez. Cada princípio tem diretrizes específicas que devem ser seguidas para garantir a acessibilidade do conteúdo.
Para tornar um site acessível, é importante utilizar uma linguagem simples e objetiva, organizar o conteúdo de forma clara e lógica, fornecer descrições alternativas para imagens complexas e oferecer instruções claras para formulários e processos interativos.
É necessário garantir que o conteúdo seja compatível com uma vasta gama de tecnologias de assistência, como leitores de ecrã, e que seja compreensível para pessoas com diferentes níveis cognitivos e de literacia.
A acessibilidade web não apenas beneficia as pessoas com deficiências, mas também melhora a experiência do utilizador em geral e pode ter impacto positivo no SEO (Search Engine Optimization) de cada página.
Em resumo, é importante seguir as diretrizes da WCAG para tornar os sites mais acessíveis, não só por questões éticas e de conformidade, mas também porque ajudam na otimização das páginas para os motores de busca e a aumentar o público alvo no que diz respeito a e-commerce.




